Google’s New Core Web Vitals Update


Here’s What You Need To Know
Google recently announced a search engine upgrade that will integrate Core Web Vitals into user experience rankings.
What does this mean for your webpage and how can you make the most of these new ranking signal criteria?
Let’s get into the details.
What Exactly are Core Web Vitals and Why Do They Matter?
Core Web Vitals are one of the latest additions in Google’s library of user experience ranking criteria. They are a simple, unified set of metrics that apply to all web pages.
You can think of it like a doctor’s diagnosis of your health. If your vital signs are strong, you are probably healthy. Well, the same goes for your website. If the vital signs on your website are strong, then you are probably doing a lot of things right. And much like the human body, which on the whole is made up of similar organs, immune systems and so on, every website has some core similarities – at least in terms of how they are experienced by users – that are similar.
According to Google:
“Measuring the quality of user experience has many facets. While some aspects of user experience are site and context specific, there is a common set of signals — “Core Web Vitals” — that is critical to all web experiences.”
The best part is that there is no need to be a performance analysis expert to take advantage of their simple metrics. The new Core Web Vitals are designed to be readily accessible to anyone who manages a website. business owners, developers and marketing specialists alike.
Taken together, Core Web Vitals give site owners two key things:
- A clear, simplified criteria for quantifying their site performance
- A tool that highlights specific areas for improvement Targeting specific areas for improvement
This comes as great news for anybody who wants to tap into an easy way to keep their fingers on the pulse of how their site is perceived by users, which, (hint, hint) should be you!
Sidenote: Keep in mind that these new search engine ranking criteria are still just in the nascent stages of development. It is not expected to come online until at least 2021. The Core Web Vital stats themselves are already up and running though, and as they say: the early bird gets the worm. The sooner that site owners learn how to stay on top of their numbers, the better they will be prepared to ensure a smooth user experience now and into the future.
With that in mind, we are going to give you an insider sneak peek of what Google has in the works to improve the way that it evaluates the overall user experience of a page.

Using Core Web Vitals to Optimise User Experience
First things first. Let’s talk a bit more about what Core Web Vitals are, what they do, and how you can and should tap into them to help improve your site’s user experience.
These new Core Web Metrics help site owners develop a more objective picture of how their user experience is stacking up by providing a set of useful metrics designed to measure factors like visual responsiveness, stability, and speed via providing access to data collected from real users.
Simply put, tapping into the data collected by Core Web Vitals can help business owners improve their page performance and all-around user experience.
So what’s the takeaway here?
Essentially, even if Google wasn’t about to promote Core Web statistics to a more privileged position in terms of determining your site’s search engine ranking, knowing how to tap into these valuable metrics will help ensure that your site is providing the high user experience you want for your cherished site visitors.
Making User Experience a Top Priority
Creating a seamless user experience is about a lot more than meets the eye. More than other search engine ranking factors, user experience, otherwise known as UX, is the one that really captures how your users feel about your site.
UX covers everything from page and image loading speeds to the overall design, look and feel of the site itself. These factors are so essential that 88% of visitors to a site will not return if they find that the UX is not up to par.
In addition, the strong user experience will ensure that your brand stands out from the pack. It will encourage users not only to stay on your page but also to engage. That spells increased conversions and broader exposure all in one.
The upshot is that because the user experience is largely based on subjective perception, it can be difficult for site owners to tap into metrics that give site managers and objective perspective in terms of how their user experience is stacking up.
While multiple tools have been created over the years to measure user experience, they have largely only been accessible to developers. In addition, there has not yet been a single, unified criterion for measuring performance metrics, let alone factoring user experience into the overall search engine evaluation experience. That is, until now.
This is where Core Web Vitals comes in.
Breaking Down Core Web Vitals and The ‘Page Experience Signal’
Yes, the new ranking signal update is still very much in the works.
However, it is important to note that Core Web Vitals can be expected to provide a valuable outlet for owners, developers and marketers to leverage their search engine ranking position in the future.
Of course, content still does, and always will factor in heavily, but Google is moving toward optimised criteria that will allow user experience to step up to the plate in terms of determining page’s overall ranking position.
In the years to come, we can expect UX to measure up more than it has in the past in terms of all-around importance. This is especially true when it comes to determining the ranking position of similar sites with similar content.
Keep in mind that the new ranking signal update will include not only Core Web Vitals but also factors like:
- safe-browsing capability
- HTTPS-security levels
- mobile-friendly usability
- and compliance to intrusive interstitial guidelines
These factors will all be combined into a ranking metric called the ‘Page Experience Signal’.
That said, Core Web Vitals will play in more than the other aforementioned factors in that they compose three of the seven total aspects measured in the metric.
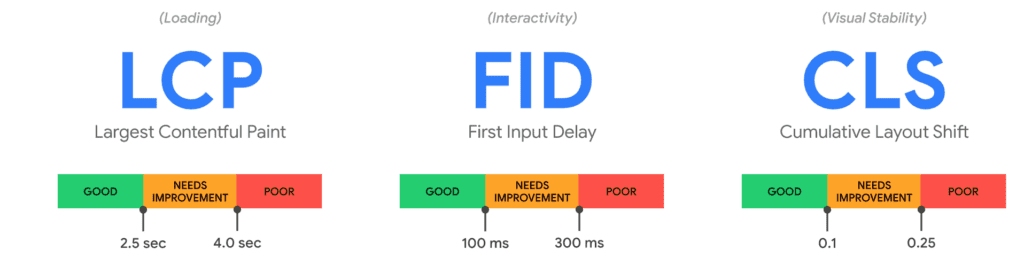
The Big Three Core Web Vitals
So what are the three big Core Web Vitals that you should be getting to know today? Here are the factors that every site owner wants to be looking at.
Loading Performance: This is measured by the Largest Contentful Paint (LCP) Core Web metric. If LCP isn’t occurring in the first 2.5 seconds after the page begins to load, search engine ranking positions may suffer.
Interactivity: This is measured by the First Input Display (FID) Core Web metric. Pages boasting an FID of less than 100 milliseconds will stand a better chance of holding a strong search engine ranking score in the future.
Visual Stability: This is measured by the Cumulative Layout Shift (CLS) Core Web metric. Pages that offer a good user experience will typically have a CLS score of 0.1. It also bears noting that the current criteria for evaluating Core Web Vitals can, and likely will, evolve before the page experience signal rolls out at a later date.

What a user expects from a site two years from now might differ from what they expect this month, and these vitals might change over time according to relevant user expectations. This makes sense if we really want to get an accurate picture of how a site is measuring up in terms of subjective user experience.
So be prepared to keep an ear and eye open for any new updates or additions to the three primary Core Web Vitals measures listed above that Google might release in the years to come.
Measuring Your Core Web Vitals
For those who want to get a headstart on familiarising themselves with the new Core Web Vitals statistics, the Chrome User Experience Report is an easy place to start. The BigQuery dataset provides site owners with publicly accessible histograms for any site on the web.
However, when it comes to diagnosing and responding to issues as they happen, installing some form of page-by-page of real-user monitoring systems is key.
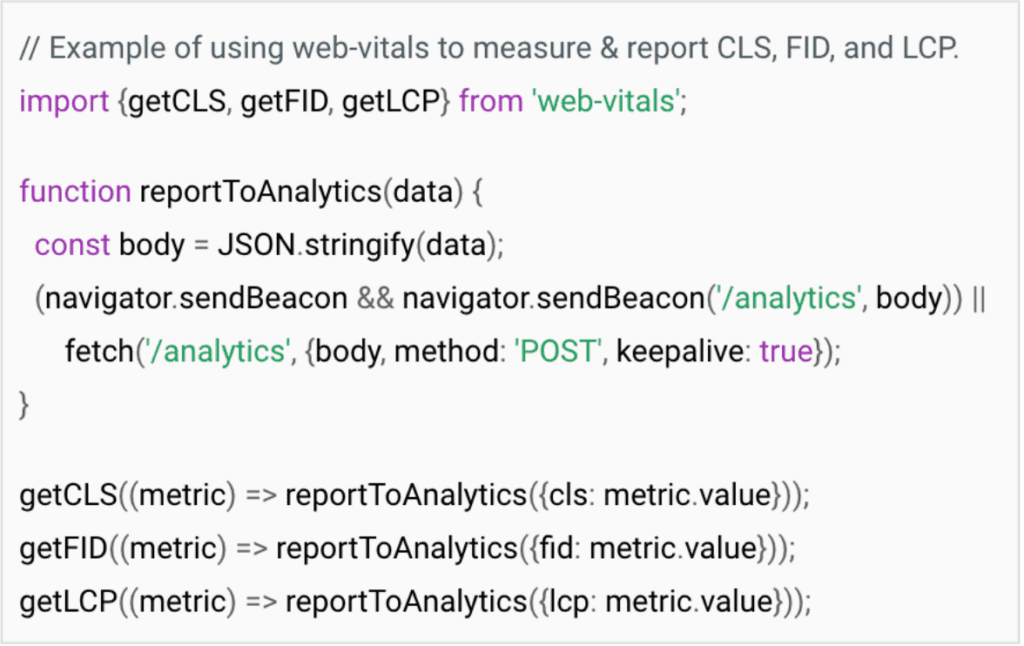
A new REST API designed to provide simple access to URL and origin data is in the works but in the meantime, Google has released an open-source web-vitals library. It can be used as a reference point to learn how to capture each separate web vitals metric or in conjunction with custom metrics analytics providers.
For those who are comfortable with java-script, this open source code can be used to start monitoring web vitals on your page today.

Meanwhile, popular page analytic tools will be equipped with updates that will allow site owners access to simple and actionable steps that they can take to get their Core Web Vitals as they should be. They are also an ideal resource to tap into for those who don’t have experience working with JS.
The following tools will help site owners get on top of and stay on top of their user experience metrics, as well as providing useful guidelines and suggestions to continue to meet targets as time rolls on:
Generally speaking, you should be shooting to hit the recommended target marks on all three web vitals metrics for almost all of the users who visit your site. In terms of page load, shoot to hit the 75th percentile. Likewise, most of the above tools will use the 75th percentile as the passing point for all of the relevant Web Vitals metrics.
This will not only help to keep you on top of the game in terms of page performance but also ensure that you are ready to hit the ground running when the page experience ranking updates come online in the future.
Evaluating the Overall Experience
Remember those other factors that we mentioned earlier? Well as it turns out, Core Web Vitals are not the only way to measure a page’s experience, and won’t be the only determining factor when Google starts using page experience to rank search engine results listings.
For the time being, there is no single tool for evaluating the overall user experience. Core Web Vitals are the obvious place to start, but those who want to dive deeper might also want to start thinking about the other relevant metrics that will make up the page experience signal as a whole.
With that in mind, here is a simple list of tools that you can use to get a more comprehensive grip on user experience.
- Safe-Browsing: The easiest way to check up on any pertinent issues related to safe browsing is to access the Security Issues report in Search Console.
- Mobile-Friendliness: Google’s Mobile-Friendly Test is an easy and intuitive way to get a hold on this valuable metric.
- HTTPS Connection: Open the page in Chrome and check the address bar. If the HTTPS connection is secure a lock icon will show up next to the web address.
- Intrusive Interstitial Guidelines: These are interstitials that block some or all of a page. While it is outside of the scope of this article to go into more detail here, it’s a good idea to learn a bit more about what constitutes an intrusive interstitial to ensure that you are not penalised for having them.
The Takeaway: Investing in a Smart Optimisation Strategy
The ultimate goal of increasing the overall emphasis on the importance of user experience is to ensure that web owners are working to create and maintain types of sites that people actually want to and like to visit, and core web vitals are the key you need to keep you on top.
This is certainly not a bad thing for site owners. It also means that if you are falling short in the user experience category, it is time to step up your game and start investing in the type of user experience that will help you to increase your traffic, boost your conversions, and carve out an unmistakable niche for your business while opening up the potential to level up your search engine ranking in the future.
“If the vital signs on your website are strong, then you are probably doing a lot of things right.”
That said, it is important to remember that content is still king, so time and money spent on improving page performance should not come at the expense of high-quality, relevant and well-written copy.
In short, superior content will still outrank a similarly performing page, but optimisation of said content will have a lot more power to tip the scales in the years to come.
Written by Joshua, Account Manager